
Este tutorial irá ensinar você a fazer um curso com Acessibilidade Digital, ou seja, um curso online que possa ser utilizado por pessoas que tem alguma deficiência visual.
Você sabia que existem maneiras para se contornar os obstáculos gerados por essas limitações físicas, fazendo com que o material do seu treinamento e-learning seja acessível digitalmente a todos? Confira a seguir.
A importância da Acessibilidade Digital
A acessibilidade digital está diretamente envolvida em você aumentar a diversidade do seu público e também de fazer maior inclusão das pessoas com necessidades especiais.
De alguns anos para cá, a produção de cursos online acessíveis no ambiente virtual passou por uma certa fase de conscientização, mas o tema da diversidade, da inclusão, não é novo. As regras estabelecidas internacionalmente para acessibilidade na web também não são novas, mas nem sempre são levadas em consideração, pois no passado, isso envolvia um custo extra de programação e desenvolvimento. Hoje, com a ferramenta certa, leva apenas alguns cliques.
Uso do iSpring para promover a Acessibilidade Digital de forma rápida e simples
Para fazer cursos virtualmente acessíveis, é importante que você tenha uma ferramenta moderna e alinhada com as expectativas deste público. Assim, neste artigo, escolhemos a ferramenta iSpring Suite AI. Ela oferece tudo que a gente precisa para criar cursos e-learning com completa acessibilidade digital para pessoas com algum grau de deficiência visual.
Passo a passo para dar vida à Acessibilidade Digital nos seus treinamentos
Então agora vamos direto ao ponto, com este passo a passo completo para que, com a mesma ferramenta que você cria treinamentos extremamente interativos, você também consiga torná-los digitalmente acessíveis aos seus colaboradores com algum grau de deficiência visual, sem ter que pagar a mais por isso.
Passo 1 – Descrição de imagens
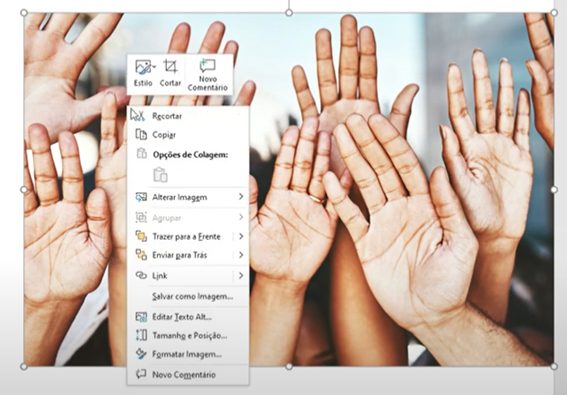
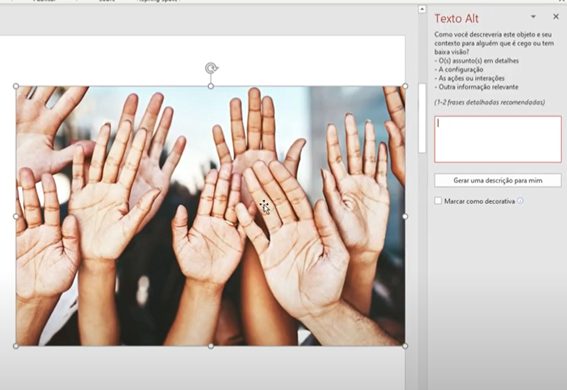
O primeiro recurso a ser utilizado é o de incluir textos descritivos para as imagens utilizadas no seu treinamento. Para isso, clique com o botão direito e, nas opções que irão aparecer na lista suspensa, selecione a opção Editar Texto Alt.

Em seguida, acesse a caixa de texto que será aberta na lateral direita da tela e faça a descrição da imagem, levando em consideração as informações necessárias para alguém que é cego ou tem baixa visão.

Observação: nem todas as imagens exigem descrição. Se a sua imagem é decorativa, deixe este campo em branco e habilite o item Marcar como decorativa.
Passo 2 – Ordenação dos elementos
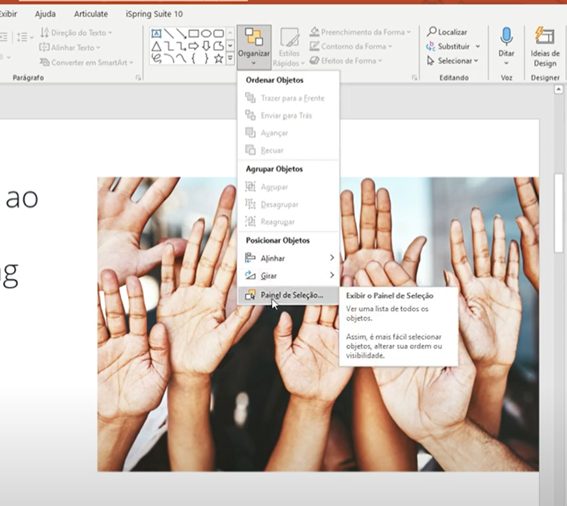
Para otimizar a experiência do aluno, você deve ordenar os elementos de forma hierárquica. Isso vai permitir que o leitor de tela priorize a descrição na ordem correta, evitando explicação confusão ou fora da sequência desejada. Para isso, acesse a aba Página inicial > Organizar > Painel de Seleção.

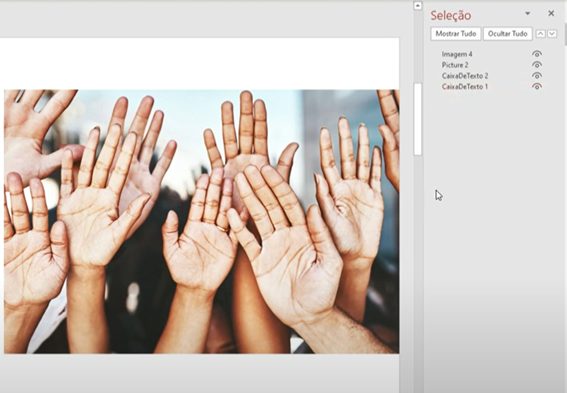
Ao clicar sobre ele, será aberto o painel do lado direito da tela. A ordem na qual os itens são apresentados representam a ordem em que a tela será lida pelo leitor de tela. Se você notar que a ordem está inadequada, poderá utilizar as setas ‘para cima’ e para baixo’, ou simplesmente arrastá-los, reorganizando-os até deixar a ordem na sequência desejada.

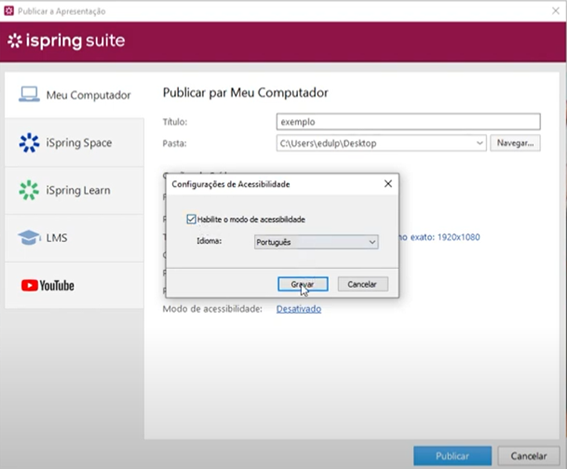
Passo 3 – Publicação SCORM com acessibilidade
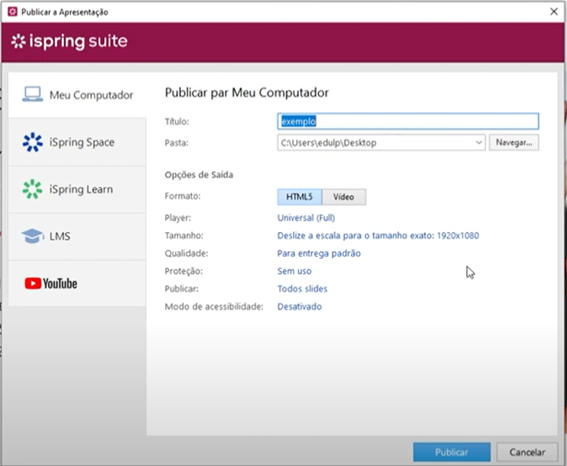
Agora acesse a aba iSpring e clique no botão Publicar. Será aberta a tela abaixo.

Clique sobre o item Modo de acessibilidade, habilitando-o.

Ao clicar em publicar, o seu curso será gerado normalmente contendo o curso completo, porém com uma configuração adicional: no canto superior esquerdo estará presente um botão especial com um ícone de óculos. Ao clicar sobre essa opção, os elementos da tela serão automaticamente simplificados, otimizando o curso para facilitar a interpretação por softwares utilizados por deficientes visuais para leitura de telas. Pronto, o seu treinamento foi criado com sucesso e possui uma versão com Acessibilidade Digital para deficientes visuais.
Resultado final
As duas imagens a seguir exemplificam o resultado final do processo de criação de treinamento com acessibilidade na web. O curso será publicado em sua versão padrão, contendo os layouts e conteúdos conforme o planejado. A única diferença será a existência de um botão preto no canto superior esquerdo, que irá ativar o modo de acessibilidade digital. Quando este botão é acionado, o layout é simplificado, reunindo as informações na ordem e conteúdo adequados para o leitor de tela fazer a descrição do material para uma pessoa totalmente cega ou com visibilidade reduzida.
Como pode ver é muito fácil incluir acessibilidade digital aos seus treinamentos utilizando a ferramenta iSpring Suite. Com estes passos você irá aumentar o alcance dos seus cursos e trará cada vez mais a diversidade e a inclusão para sua empresa, seu ambiente de trabalho e para seus alunos.
Quer gerar maior diversidade e inclusão na cultura da sua empresa? Convidamos você a fazer um teste gratuito do iSpring Suite AI por 14 dias e crie treinamentos com experiência de Acessibilidade Digital dentro da corporação.
Kit de ferramentas de rápida criação de curso
Crie cursos e avaliações online em tempo recorde