
Agora, imagine que o “labirinto” é um curso de e-learning que você precisa entregar — por onde você começa? Como que você faz para que todos na sua equipe saibam o que eles precisam fazer e para quando devem criar o curso?
Neste caso, o ‘mapa’ é um storyboard de e-learning, e estamos prestes a te contar tudo o que você precisa saber sobre essa parte frequentemente mal compreendida do processo de criação de e-learning.
O que é storyboarding no e-learning?
Como o nome sugere, um storyboard conta a história de seu curso de treinamento. É um documento, um deck de slide, ou protótipo no qual o designer instrucional ou desenvolvedor de treinamento apresenta a estrutura para o curso e-learning que eles precisam criar.
Os princípios do design instrucional devem guiar o processo de storyboarding. Isso ajuda a organizar e apresentar o conteúdo do curso de uma forma que envolva o aluno, por exemplo, através do uso de diálogo e interatividade. Além do conteúdo escrito, o designer instrucional deve considerar como se conectar visualmente com o aluno. Quais fotos, ícones, gráficos, infográficos ou animações mais ajudarão com os objetivos de aprendizagem?
Por que usar um storyboard
Há muitas razões convincentes para usar um storyboard; algumas são óbvias, como planejar o seu curso de e-learning, mas outras podem ser que você não tenha considerado antes.
Vamos ver as principais razões para usar um storyboard:
- Visualize o design de treinamento. Um dos principais benefícios de storyboarding é determinar como seu treinamento será exibido e funcionará em sua forma final. Você pode especificar que tipo de imagens serão usadas, o tipo de interface de usuário que será apresentada ao aluno, e as animações e interações que envolverão seu público.
- Ajudando a colaboração da equipe. Ao utilizar um storyboard, seu design de treinamento pode ser validado por um especialista na matéria, um gerente de projeto, um designer gráfico e outros membros da equipe, e quaisquer alterações incorporadas antes de chegar à fase de desenvolvimento.
- Identifique fraquezas no design de treinamento. Uma das melhores coisas sobre o storyboarding é ser capaz de visualizar como seu público irá interagir com o treinamento e identificar quaisquer fraquezas no design. É muito provável que você encontre muitas coisas que podem ser melhoradas ou ajustadas revisando seu storyboard da perspectiva do “usuário”.
- Economize tempo. Pode parecer que o storyboarding é um grande esforço quando você pode apenas começar a desenvolver seu e-learning imediatamente e fazer mudanças na hora. Storyboarding leva tempo, mas é um tempo bem gasto. A aprovação de todo o projeto evitará muitos erros caros posteriormente, se ocorrerem grandes mudanças após o início do desenvolvimento. No longo prazo, o storyboard poupará tempo a todos em projetos maiores.
Tipos de storyboard
Não há uma solução única, mas há alguns métodos padrões de indústria para storyboarding que você pode usar como sua base e se adaptar conforme necessário. Muitos desenvolvedores de curso preferem Word and PowerPoint para a construção de storyboard de e-learning, já que são acessíveis e simples de usar.
Vamos analisar as principais escolhas e ver por que e quando você pode escolher cada tipo.
Word / Pages
Você pode considerar usar um storyboard no Word (também conhecido como um storyboard com base em texto) quando você, como designer de treinamento, tem um recurso de design para lidar com a maioria dos gráficos.
Um storyboard no Word é também uma boa escolha nos casos em que a aparência visual do curso já foi estabelecida. Por exemplo, sua organização pode usar um modelo de slide com marca e cores aprovadas, ou cursos de e-learning desenvolvidos anteriormente com que a empresa está satisfeita e existem arquivos de modelo disponíveis.
Outra consideração é a alfabetização técnica de suas especialistas de domínio e revisores. Eles são desafiados pela tecnologia, ou são realmente pressionados pelo tempo? A maioria das pessoas pode abrir e revisar um documento de Word sem muitos problemas.
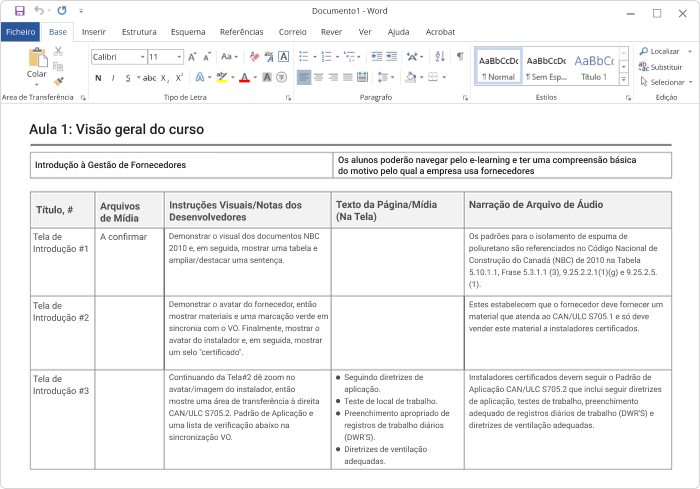
Storyboards no Word geralmente têm um layout de página de paisagem, com colunas e linhas. A imagem abaixo é um bom exemplo de como isso pode parecer.

Exemplo de storyboard de e-learning no Word
Temos muitas informações importantes lá:
- O título e número da tela (#)
- Arquivos de mídia que serão usados em cada tela
- Instruções Visuais/Notas de Desenvolvedor (que incluirá comentários sobre como os gráficos se comportam, como os slides avançam e para onde o aluno vai depois desta tela)
- Texto da Página/Mídia (Na tela, que é qualquer texto que aparece na tela)
- Narração de Arquivo de Áudio – O script que será usado para criar a narração
PowerPoint / Keynote
Também conhecido como storyboards visuais, eles geralmente são construídos em PowerPoint. Por natureza, esses focam mais no que o aluno vai ver na tela e podem ajudar a visualizar e criar gráficos e cenários.
Você pode considerar usá-lo quando quiser dar aos revisores uma imagem clara do que você planeja mostrar na tela. Se seus revisores são novos em storyboarding, ou se seus layouts e gráficos são diferentes do padrão usado em cursos online anteriores, criar um storyboard visual pode poupar muito tempo e retrabalho. Você também pode considerar o uso de um storyboard visual quando você, como desenvolvedor e-learning, é principalmente responsável pelos layouts e gráficos do curso.
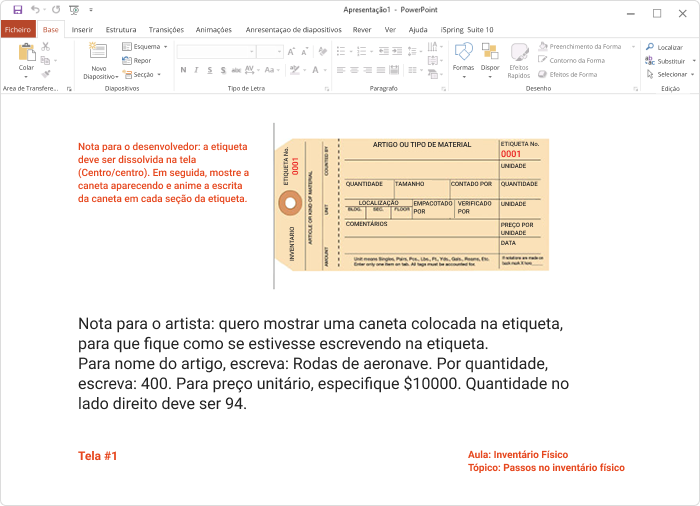
Storyboards visuais geralmente têm um layout de paisagem. A imagem abaixo é um exemplo de como isso pode parecer.

PPT storyboard exemplo 1
Neste exemplo, temos a seguinte informação (a partir do canto superior esquerdo):
- Nota para o desenvolvedor: Como queremos que a ação se revele na tela
- Recurso de imagem: marcador ou imagem real
- Nota para o artista: Quais recursos gráficos deverão ser criados para que o desenvolvedor possa criar a cena
- Nome/número da tela
- Aula e tópico
Outras coisas que você pode incluir em um storyboard visual são indicações e botões de navegação, e um script de narração. Você pode usar fotos de banco de imagens ou SmartArt no PowerPoint para dar simulações simples de gráficos e infográficos.
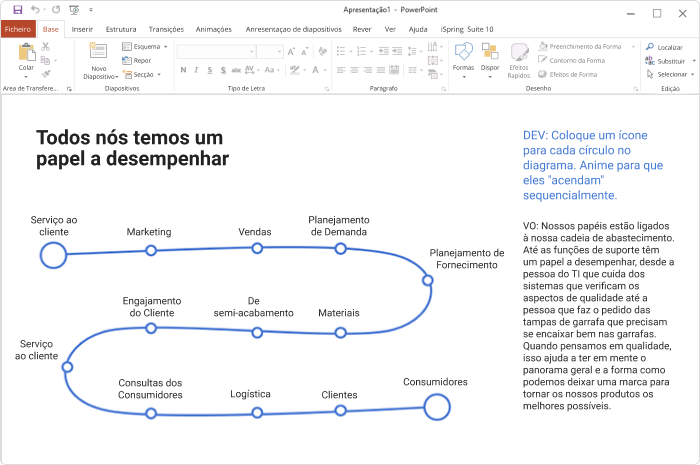
Aqui está outro exemplo de um storyboard visual:

PPT storyboard exemplo 2
Neste exemplo, temos a seguinte informação (a partir do canto superior esquerdo):
- Título da tela
- Gráfico de maquete (linha do tempo)
- Instruções do desenvolvedor
- Script de voice over/narração
Observe que o gráfico de fundo já foi adicionado ao slide.
Protótipo
Prototipagem rápida está construindo uma versão aproximada de um slide ou interação completa com narração e animações. Em vez de fazer um storyboard do que você planeja fazer, você cria uma versão rápida do slide e a apresenta aos revisores para obter feedback. Isso também pode ser feito com uma ferramenta de criação de e-learning, no software de prototipagem UX, ou até mesmo no Photoshop.
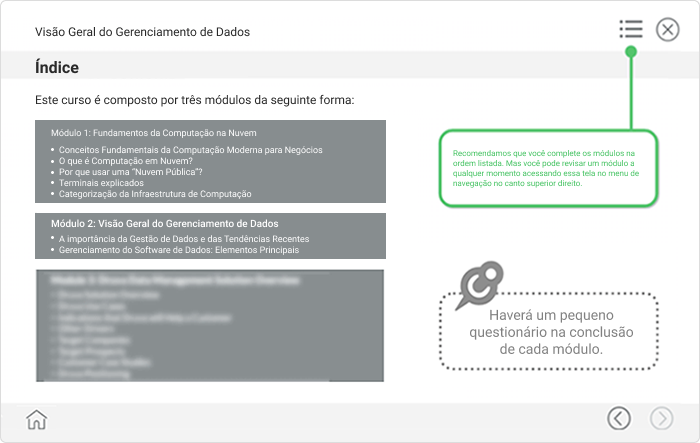
O exemplo abaixo mostra um protótipo construído com uma ferramenta de criação.

Exemplo de protótipo
Quando você pode escolher fazer o protótipo? Quando é crucial que os seus revisores experimentem a aparência proposta do curso. Por exemplo, se você estiver criando um curso grande para um novo cliente, é uma boa ideia no início do processo criar alguns slides e interações, para que o cliente possa ter a sua visão de como o curso irá parecer.
Você também pode optar por fazer protótipos para interações complexas. Por exemplo, se você estiver criando um cenário de ramificação bastante complicado e seus revisores nunca passaram por um cenário, crie um protótipo para que eles possam experimentá-lo como um estudante. Ao fazer isso, você usa sua equipe como uma maneira de receber feedback do aluno e ajudar a refinar ainda mais seu conteúdo ou layout.
Componentes de um storyboard de e-learning
Já vimos alguns dos componentes que podem ser incluídos em um storyboard de e-learning nos exemplos acima. Aqui está uma visão mais detalhada de quais são os componentes principais e os motivos pelos quais você desejaria incluí-los.
Número da Tela/Slide
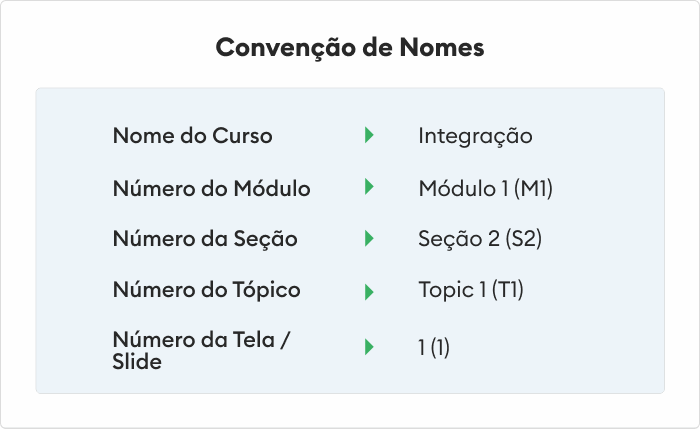
Uma convenção de nomenclatura de slide/tela irá mantê-lo consistente em seus projetos e evitar confusão com os outros. Um exemplo pode ser algo como ‘I_M1_S2_T1_1’. Parece confuso, não é? Vamos dividi-lo em frases completas e ver se isso faz mais sentido.

Agora imagine quão mais fácil será no processo de revisão se você precisar direcionar seu desenvolvedor para fazer uma edição em um slide específico, ou um revisor para verificar novamente uma edição.
Dependendo da estrutura do seu curso, você pode criar sua própria convenção de nomes que melhor se adapte às suas necessidades.
Título/nome do slide
Pode ser a linha visível do “Título” do slide, ou poderia ser uma descrição do slide, como ‘Página de salto’, ‘Slide de fechamento’, etc. Seja qual for o seu uso, certifique-se de mantê-lo consistente.
Texto e elementos da tela
Isso vai ocupar uma quantidade significativa de espaço no seu storyboard e geralmente é a parte principal do conteúdo do curso. Isso normalmente inclui todo o texto visível no slide e deve aparecer exatamente como você quer que seja escrito e na ordem que você gostaria que fosse exibido.
Gráficos e animação
Você pode encontrar imagens temporárias, criar maquetes de gráficos ou simplesmente descrever para o designer/animador o que deseja fazer.
- Use miniaturas das imagens reais se possível.
- Se usar uma animação, forneça uma descrição completa do que a animação irá mostrar, incluindo o tempo.
Navegação
Talvez seja necessário descrever o caminho que o usuário seguirá após clicar em um determinado elemento na tela, por exemplo, para o próximo slide, o slide anterior, pular para um slide específico, para um formulário pop-up, iniciar um questionário, etc.
Ramificação
Cursos de e-learning mais complexos geralmente envolvem ramificações. Isto é quando uma escolha que o usuário faz determina a tela que aparece em seguida. Isso pode ser uma decisão para acessar mais informações sobre um tópico ou a resposta que eles dão para uma pergunta ou interação. Não importa qual seja o gatilho, certifique-se de explicar claramente ao desenvolvedor para onde o usuário deve ir a seguir.
Notas do desenvolvedor
Inclua qualquer coisa aqui que ajudará o desenvolvedor a traduzir o que há no storyboard para o conteúdo do e-learning.
Script de narração de áudio
Isso é o texto que será utilizado em toda a narração. Recomenda-se que o dono do projeto esteja desconectado separadamente para evitar alterações e complicações desnecessárias posteriormente.
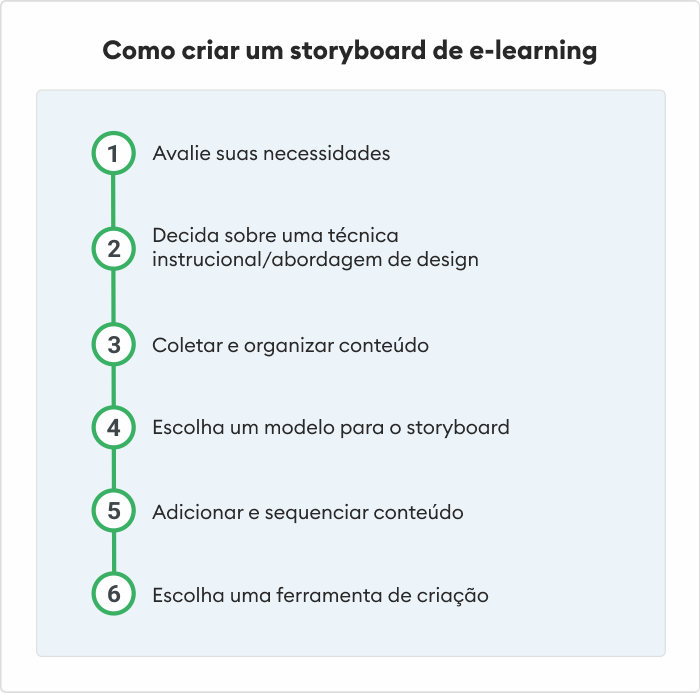
Como criar um storyboard
Agora que temos todas as informações básicas que precisamos, é hora de mergulhar e começar a criar nosso storyboard de e-learning. Nós iremos acompanhar este passo a passo com exemplos para que você possa usá-lo como referência quando começar a criar seu próprio storyboard.

Passo 1. Avalie suas necessidades
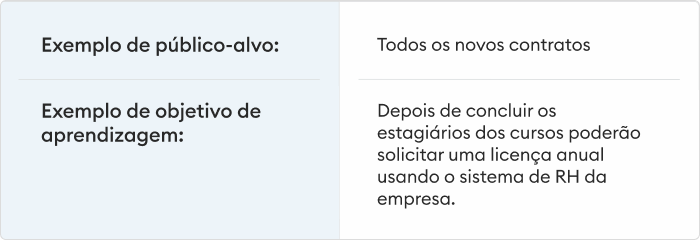
Dependendo de seu projeto, talvez esta etapa já tenha sido concluída na fase de análise por um designer instrucional. Nesta etapa, você deve identificar o público-alvo e os objetivos de aprendizagem.

Passo 2. Decida sobre uma técnica instrucional/abordagem de design
Agora é hora de pensar em como você irá apresentar o conteúdo para o aluno. Você quer apresentá-lo através de narrativas, uma abordagem baseada em cenários, infográficos narrados ou uma combinação de diferentes tipos de conteúdo?
Se você ainda não decidiu como vai dividir o curso em módulos, seções e tópicos, agora é o momento de fazer isso. Com sorte, você terá um esboço do curso como resultado dos estágios de análise anteriores que você pode aproveitar nesta fase.
Passo 3. Coletar e organizar conteúdo
Nesta fase, considere quais recursos você tem para trabalhar. Que material de referência ou de aprendizado foi fornecido a você? Quais recursos estão disponíveis, por exemplo, fotos, gráficos, tabelas, simulações de software, etc.? É útil catalogar ou armazenar este material em uma estrutura de pastas com convenções de nomes que facilitam a busca e organização.
Você também deve decidir quais componentes você precisa incluir para contar a história de seu curso. Você pode se referir à seção anterior para uma lista recomendada.
Passo 4. Escolha um modelo para o storyboard
Com base no trabalho que você fez nas três primeiras etapas, você deve estar pronto para decidir que tipo de storyboard vai usar. Lembre-se, você pode baixar um dos nossos modelos grátis para iniciantes.
Passo 5. Adicionar e sequenciar conteúdo
É aí que o verdadeiro trabalho começa! Comece a adicionar seu conteúdo e ordenar a sequência nas telas ou colunas de texto de seu tipo de storyboard escolhido. Considere a ordem de conteúdo e quais tópicos precisam vir antes ou depois de outros.
Adicione as interações, scripts, progresso, navegação, ramificação e detalhes do design. Por exemplo, quando o aluno deixa um slide, para onde eles vão a seguir? Existe mais de uma opção? Em caso afirmativo, talvez seja necessário adicionar opções de ramificação ao seu storyboard.
Passo 6. Escolha uma ferramenta de criação
Quando você chegar a esta etapa, você terá um storyboard totalmente completo e uma boa ideia da aparência visual e do nível de interatividade que será usado em seu curso. Agora, está na hora de escolher uma ferramenta de criação. Este é o software que dará vida à sua visão, então certifique-se de fazer sua pesquisa e escolher a ferramenta adequada para o trabalho.
Você pode já ter uma ferramenta de criação em mente, ou alguma pode ter sido determinada por sua organização. Se não, agora é o momento de decidir sobre um.
Ao escolher uma ferramenta de criação, faça essas perguntas a si mesmo:
- Isso vai me ajudar a ter o que há no meu storyboard desenvolvido rapidamente e eficazmente?
- Que características ela tem que tornará minha vida mais fácil? O meu storyboard contém muitas interações de e-learning? Desenvolvê-las pode ser demorado. Existe alguma coisa no storyboard que possa retardar o desenvolvimento?
- A ferramenta de criação me ajuda a criar mais rápido? Talvez você tenha uma simulação de diálogo excelente no seu storyboard, mas você está preocupado com a maneira que o desenvolvedor irá lhe dar vida.
Se você quiser construir belos cursos interativos, experimente iSpring Suite. Este é um kit de ferramentas de criação que oferece uma funcionalidade rica para dar vida ao seu storyboard de maneira rápida e fácil. Com o iSpring, você pode fazer cursos baseados em slides, questionários e tutoriais em vídeo. Obtenha um teste gratuito do iSpring Suite e explore todos os seus recursos agora mesmo.
Dicas para um storyboarding eficaz no e-learning
Cobrimos o storyboarding para e-learning com bastante detalhes neste artigo, mas vamos encerrar com algumas dicas para tornar seus storyboards ainda melhores!
Dica 1: Escolha um tema consistente e estilo para o seu storyboard
Se sua organização usa um certo visual, aparência ou marca para outros materiais de treinamento, seu storyboard deve indicar como isso será refletido em cursos de e-learning.
Dica 2: Use um modelo para o storyboard
Modelos do Storyboard podem poupar tempo e recursos. Usando um modelo de storyboard gratuito do iSpring como base, você pode desenvolver seu próprio modelo mestre para reutilizar em futuros projetos de e-learning. Isso permite que você reutilize certos elementos que são exclusivos do design do seu curso, por exemplo, páginas criativas de introdução do curso ou interações de slide interessantes.
Dica 3: Torne-o visual
Adicionar elementos visuais pode transmitir como seu curso se apresentará aos alunos com apenas uma aparência.
Dica 4: Reveja com seus espesialistas
Storyboarding é uma maneira fácil de incluir seus especialistas no assunto no processo de desenvolvimento. É crucial obter o feedback deles em seu storyboard antes de você começar a desenvolver o curso de e-learning.
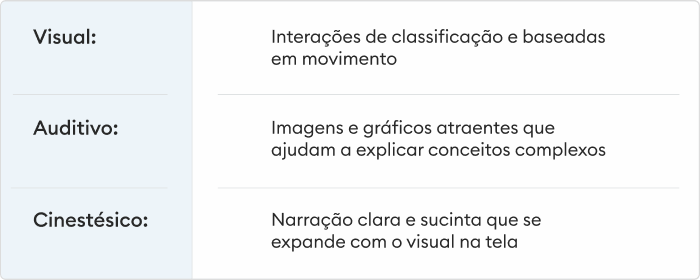
Dica 5: Tente atender diferentes tipos de alunos
As pessoas aprendem de diferentes maneiras, então tente combinar diferentes modalidades de aprendizagem em seu storyboarding para se acomodar às preferências de aprendizagem visual, auditiva e cinestésica. Exemplo:

Dica 6: Concentre-se nos objetivos de aprendizagem
Escrever conteúdo para seus objetivos de aprendizado identificados ajudará a manter o fluxo de storyboard de seu e-learning natural e seu público focado. Lembre-se de indicar cada tópico, explicar a ideia, focar nos pontos principais e usar uma linguagem simples com foco em português claro e simples. Frases curtas, exemplos e perguntas são coisas boas para incluir. Quando você terminar seu storyboard, revise-o para garantir que seu conteúdo cubra todos os objetivos de aprendizagem.
Pontos importantes
Esperamos que esse artigo tenha ajudado a começar seu processo de storyboarding. Lembre-se dessas dicas importantes para garantir que seu primeiro storyboard seja memorável.
- Identifique seu ‘porquê’. Se você mantiver os motivos para usar um storyboard em sua mente, ele o ajudará em todo o processo.
- Use a ferramenta certa para o trabalho. Escolher o tipo correto de modelo de storyboard tornará todo o processo muito mais fácil.
- Componentes são muito importantes. Um storyboard é apenas tão bom quanto a soma de suas partes. Se você estiver esquecendo um componente crucial, ele não contará a história inteira, então selecione o que incluir sabiamente.
- Mantenha os objetivos de aprendizagem em primeiro plano. Sempre verifique se o conteúdo do seu storyboard mapeia um objetivo de aprendizagem. Se isso não acontece, pergunte por que você o está incluindo.
Se você tiver alguma dúvida ou sugestão sobre o que faz um bom storyboard, adoraríamos ouvir seus comentários abaixo.
Kit de ferramentas de rápida criação de curso
Crie cursos e avaliações online em tempo recorde








Excelente material.
Uma dúvida,
Na planilha da Dica 5, me pareceu que os formatos para auditivos, visuais e cinestésicos estão desconexos.
Já fiz alguns cursos de design instrucional, porém este artigo foi um dos materiais mais completos que já li sobre storyboard.
Parabéns e muito obrigada!!